Role
Lead UX/UI Designer
Responsibilities
User research, information architecture, wireframing, prototyping, graphics, UAT, hand-off
Tools
Duration
6 months
Catalyst™ is a digital learning platform that helps people and teams work better together in organizations of all sizes. By integrating Everything DiSC®, a leading behavioral assessment tool, into colleagues’ work life through insights and problem-solving tools, Catalyst helps people better understand themselves, others, and solve interpersonal problems.
Despite its initial success in capturing interest, Catalyst user retention dropped off after the first 30 days. Learners, initially captivated by the platform's promise of personalized insights and team reports, were disengaging due to missing features and a lack of interactive content. As the Lead UX Designer on the project, I guided my team to focus on finding common themes for why our users might leave. What factors would create a need for reengagement? Is there anything that’s currently working?
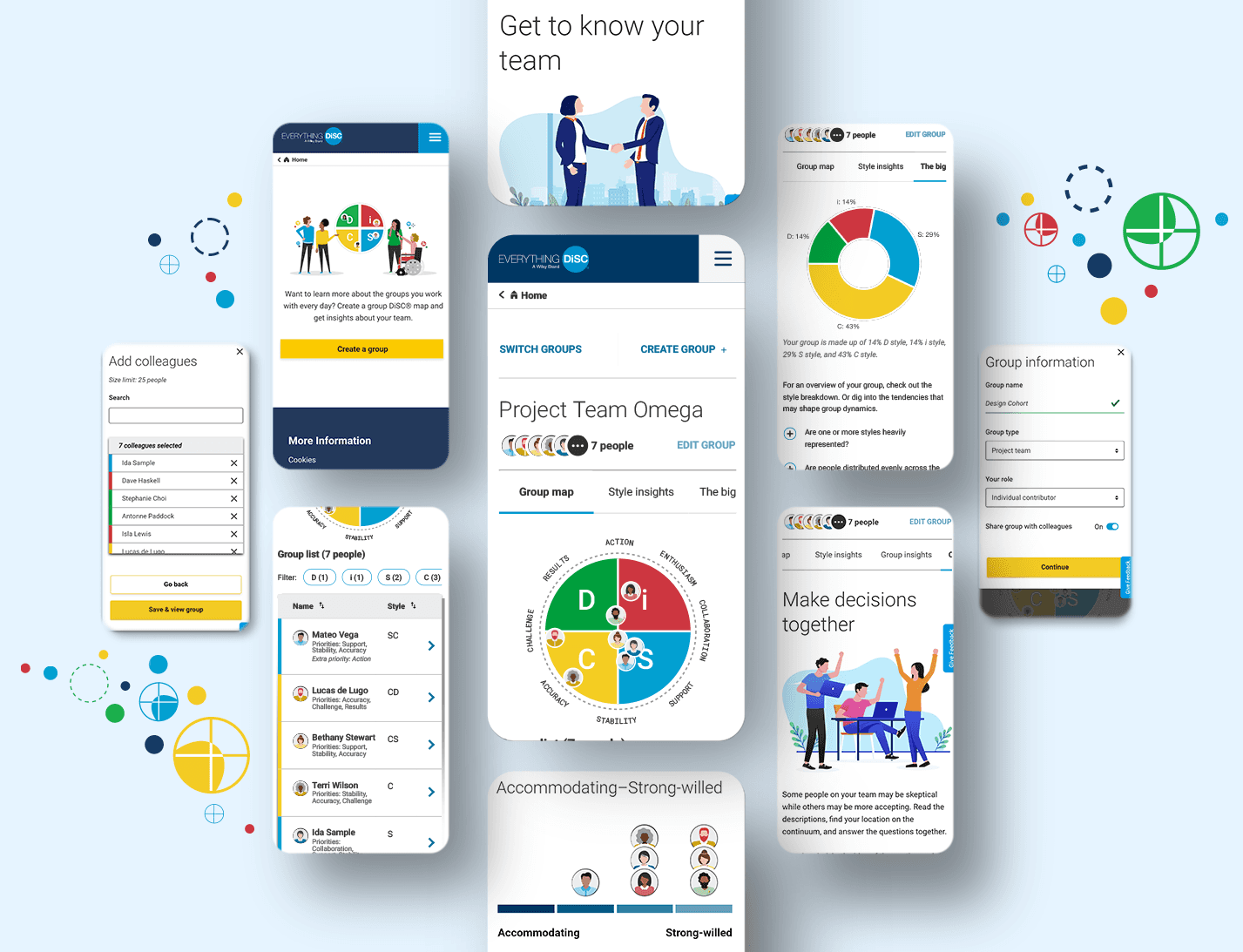
My team and I interviewed learners and stakeholders, reviewed feedback, and analyzed site metrics to uncover findings about user behavior. I then prioritized key items deemed critical to reengagement and implemented them by designing a new feature called “Your Groups on Catalyst”. This feature was created to meet the demands of users who sought a more robust, team-oriented experience. Learners on Catalyst could now visualize themselves and their colleagues on a group map, learn about their team dynamics, and navigate important conversations between team members in a more interactive way.

Our journey began with a comprehensive exploration of user behavior post and during the 30-day mark. Through user interviews, behavioral analytics, and surveys, we built our understanding of user needs and expectations. We uncovered patterns and identified the pivotal features users wanted.
One of the most common innovation requests we received from our clients - at least one email/call a week to our Partner Success team - was for a “group map” feature—something users knew was already on the Everything DiSC website. Incorporating the feature was a quick fix; why not build out this feature into a more interactive and valuable experience?
While it seemed clear that we needed to include a "group map" feature on Catalyst, we also wanted to dig into why the platform was struggling with user retention. How bad was it? Well…

Based on our research, we believe that most platform usage is driven by the learners' need to complete their DiSC assessments and attend a facilitation. At the time, there wasn’t much interactive content beyond the assessment, so once compete, there was no reason for users to come back.
Yes! We have been able to find some interesting insights regarding what makes learners more likely to return. Specifically, we see that interacting with colleague cards and participating in a facilitated session in conjunction with the Catalyst experience impacts the likelihood learners will return.
(A colleague card provides a quick snapshot of your co-workers. You can see their DiSC style, DiSC priorities, job title, photo, and get more in-depth information by clicking on the card.)
75% of learners who click on a colleague card return for another session that same week vs. 61% return rate for learners who don’t.
Digging deeper, 34% of all pageviews are the colleague feature, and 4 colleague cards are typically clicked per view. Why do colleague cards pique learners’ interest?
Additional research suggested our learners are curious not only to learn about themselves, but maybe even more importantly, want to know more about their team members and how they relate to each other. Let’s be candid: They want the information and they like accessing it without anyone knowing it.
The early stages of design began with sketches and outlines of possible features. I brainstormed everything from having a “Groups Dashboard” with detailed information about your teams and team dynamics to a more centralized “hub” that would contain a place for not only team activities, but also insights on your different cohorts, visuals of your teams’ style breakdowns, and even tips for overcoming specific problems.
Below, flip through some of the mid-fi prototypes that were later user tested.
Once we had some initial wireframes ready to go, we implemented a user test for the various features we wanted to include. The feedback from the test revealed that our users gravitated toward the following features:
1
As expected, this was our most popular feature. People wanted to not only view their teammates on a map, but also to see a list version of the DiSC map.
2
A place where you can dive deeper into each person’s style and get a better understanding of what people with a particular DiSC style care about. This was especially popular with learners who were DiSC novices.
3
Another popular feature that emerged from the testing feedback was the Group insights section. With this feature, users could see a style breakdown in graph format of their team. We heard the feedback that this especially helped larger teams to understand their team dynamics at a glance.
4
This feature was especially requested by managers and team leaders who wanted to find simple ways for their teams to connect and get conversations going. This feature allowed for important team discussions and also instilled a sense of collaboration and belonging especially for those who work in virtual teams.
Taking all that we learned, and all the limitations we had, we decided to create a centralized “hub” for all features related to groups.
The feedback was clear - people didn’t want to go to different links and pages to get relevant information about their team, they wanted it all in one place!
While this was a good path forward, we ran into some snafus and limitations. With a short timeline and fewer tech resources than anticipated, we had to simplify the map experience. I initially proposed making the map interactive and zoomable, which would help larger groups digest the map, but since this was not feasible at the time, we had to save it for a V2 and go with a simpler solution of putting limits on the size of the group a team could create. We did more research and it turned out that the average number of learners on a team was only 12. Therefore, we extended the max limit to 25 just to be on the safe side.
How are learners reacting to the new Groups feature? In our site intercept survey, we asked learners who have created a group to indicate their satisfaction with the new feature, and so far, the news is very positive.
Active users who view Groups content had more than twice as many sessions per month as compared to all monthly active users (7 sessions vs. 3 sessions)


In the intercept survey, we also asked learners to select the reason that best describes why they created the group(s) that they did. So far, most people (39%) say that they wanted to see the DiSC map with everyone on it. With the other top reason being “I wanted to see if it might help me work better with a group of people” (32%) and a good chunk of learners saying that they just wanted to test it out (22%).
It was also interesting to see that the Group map has significantly more learners who indicate the Group map feature is “Very useful”.
While the data is still coming in, we are seeing positive impacts on our return and learn. We’re also paying attention to who is creating Groups. This data is in line with what we would expect to see given our current data on the typical Catalyst learner. Our survey data indicates that about half of Catalyst learners are managers, so we would expect to see this kind of split given the large number of managers using Catalyst. Additionally, we also have a hypothesis that the manager might gain the most value from Your Groups content, so this is something that we’ll be keeping an eye on.



























